Use the SVG element selector dialog to select the elements within the SVG document that you want to have an animation operate on. The selector dialog is opened by clicking on ![]() in the Movement Transform dialog or the Style Transform dialog.
in the Movement Transform dialog or the Style Transform dialog.

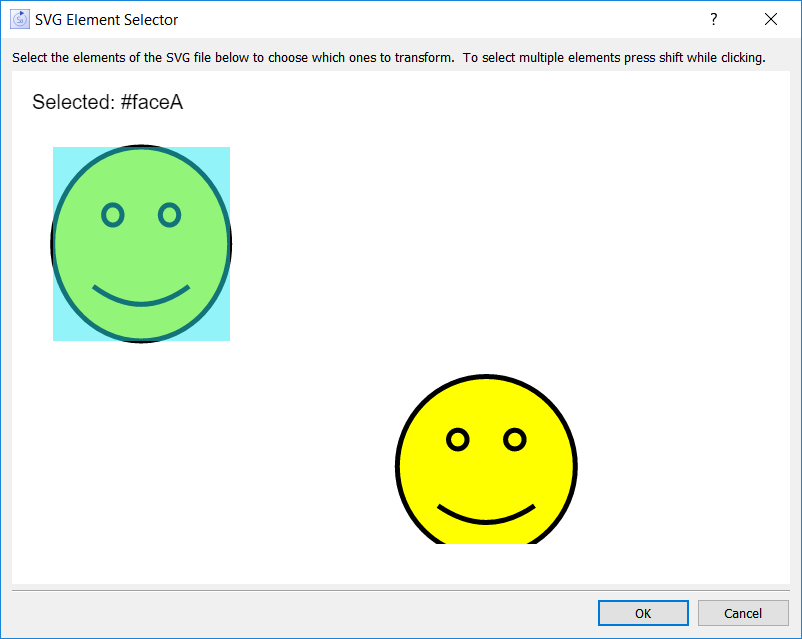
As you move the mouse, the element under the mouse will have a box drawn around it, and its name will appear near the bottom of the dialog. When you click on an element, it will be highlighted, and its ID will appear at the top of the dialog (#faceA in the above).
To select multiple elements, hold down the shift key while clicking on them, which will toggle their selection state. There is no ability to drag select on this dialog.
Note: Some elements, especially groups, can't be selected in this manner. To select a group, you'll need to type in the group's ID rather than using this dialog.
Note: This selection dialog only works with IDs. You can also select based on the style class of the elements, by typing the class name prefixed by . into the editing box associated with the ![]() button.
button.
After you've made your selections, click on OK, and the IDs for the selected elements will populate the edit box associated with the ![]() button.
button.