Use animation objects to animate activity during a simulation and display the state of the simulation after it ends. You can animate color, position, size and rotation of rich SVG documents in order to obtain a wide variety of visual effects.
Animation objects are available only on the interface and require an SVG document to be used. See the Animation Tutorial for one tool that can be used to create SVG documents.
Select animation object ![]() from the Interface Build toolbar, and click on the page at the location you want it to appear. After placing it, you can size it by dragging its sizing handles or using the Properties panel.
from the Interface Build toolbar, and click on the page at the location you want it to appear. After placing it, you can size it by dragging its sizing handles or using the Properties panel.

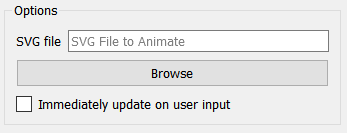
Each animation object is built around an SVG document. Select the document by clicking on browse. For information about creating SVG documents see the Animation Tutorial
Immediately update on user input, if checked, will use the values that will be computed for the current time to drive the animation when the model is paused. If it is not checked, the value from the previous DT (Save Interval) will be used for flows and converters.

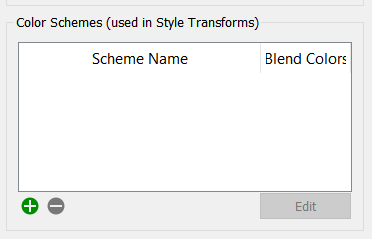
Animations involving color must translate variable values into color values. To do this you will need to create a color scheme. You can create multiple color schemes and user different schemes for different attributes (such as stroke and fill) or for different elements. Color schemes are references in the style transform section.
Use ![]() to add a new color scheme. This will open the Color Scheme dialog. Set up the color scheme you want in this dialog.
to add a new color scheme. This will open the Color Scheme dialog. Set up the color scheme you want in this dialog.
To remove a color scheme first click on the color scheme you want to remove then click on ![]() .
.
To edit a color scheme, click on the color scheme you want to edit then click on Edit. This will open the Color Scheme dialog. Modify the color scheme you have selected in this dialog.

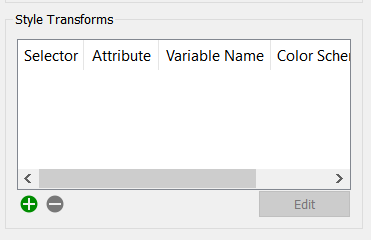
Style transforms allow you to change the appearance of elements of the SVG document including, where applicable, color, thickness and font size. You can also use these to display the value of a variable on the SVG document.
Use ![]() to add a new style transform. This will open the Style Transform dialog. Set up the style transform you want in this dialog.
to add a new style transform. This will open the Style Transform dialog. Set up the style transform you want in this dialog.
To remove a style transform, first click on the style transform you want to remove, then click on ![]() .
.
To edit a style transform click on the style transform you want to edit then click on Edit. This will open the Style Transform dialog. Modify the style transform you have selected in this dialog.

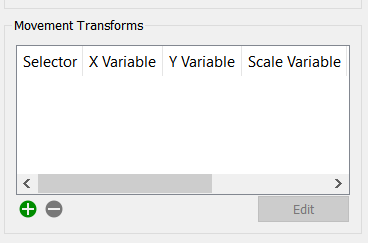
Movement transforms allow you to change the position, scaling and rotation of different elements of the SVG document.
Use ![]() to add a new movement transform. This will open the Movement Transform dialog. Set up the movement transform you want in this dialog.
to add a new movement transform. This will open the Movement Transform dialog. Set up the movement transform you want in this dialog.
To remove a movement transform, first click on the movement transform you want to remove, then click on ![]() .
.
To edit a movement transform click on the movement transform you want to edit then click on Edit. This will open the Style Transform dialog. Modify the movement transform you have selected in this dialog.