Use a model view to display model structure as part of an interface page. Model views are created automatically for stories and will occupy the entire page. To add one to an interface page, use the Model view button ![]() on the Interface Build toolbar.
on the Interface Build toolbar.
During storytelling, the visible content in the Model View is used to determine what variables and connections simulate. This information isn't used for regular interface pages, but you can still specify what variable to show in the model view.

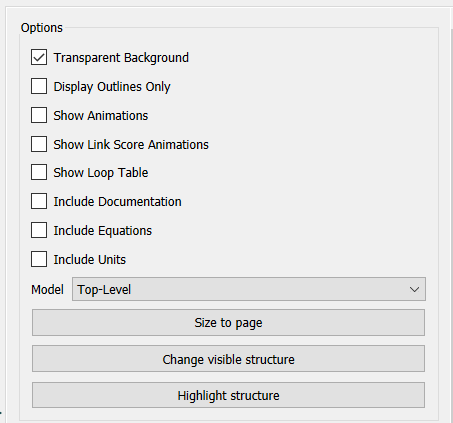
Transparent Background, if checked, keeps anything behind the model view visible instead of drawing the model structure against the specified (by default, white) background color.
Display Outlines Only, if checked, will make all model elements draw on the default background without filling in their content. This is useful when putting a diagram on top of other content, and also to hide any fill colors that might be helpful for modeling, but not presentation.
Show Animations, if checked, will display the small graphs directly on the variables the same way they are shown on the model window.
Show Link Score Animations, if checked, will animate connectors and flows to show link scores. This only have an effect when calculate loop dominance information is checked in the Model Settings Properties Panel.
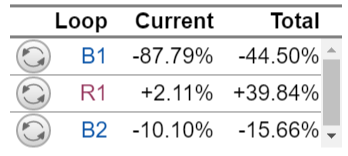
Show Loop Table, if checked, will generate a table of loop score information that is a subset of the information displayed in the the Loops Panel of the model.

The table will appear in the lower right hand corner of the model view area after the model is run. Clicking on the ![]() icon will highlight the loop on the diagram (or at least the portion of the loop displayed in the portion of the model shown). If the option to compute loops dominance is not on for the model, no loops table will be shown.
icon will highlight the loop on the diagram (or at least the portion of the loop displayed in the portion of the model shown). If the option to compute loops dominance is not on for the model, no loops table will be shown.
Include Documentation, if checked, will show the contents of the documentation tab for the variable whenever the user moves the mouse over the variable (rollover). If there is no documentation, and Include Equation and Units is not Checked, nothing will be shown.
Include Equations, if checked, will display the equation (or equations for a non-apply-to-all array) whenever the user moves the mouse over the variable (rollover).
Include Units, if checked, will display the units (if they are not empty) whenever the user moves the mouse over the variable (rollover).
Note Documentation, equations and units are all displayed together in the tooltip so you can select all of them, or only one or two to limit the information displayed.
Model specifies which module you want to display content from. The default is Top-Level, but you can select any module from the list shown. If your model doesn't have modules, only Top-Level will be available.
Size to Page resizes the Model view so that it occupies the entire page. This is the only size available in stories, so this button isn't visible then.
Change visible structure lets you select which variables and connectors (as well as text boxes, tables and graphs) will be shown in the model view. Click on this to open the Setup visibility dialog.
Highlight structure lets you select which variables and connectors will be highlighted in the model view. Click on this to open the Setup highlights dialog. Only visible variables can be highlighted.

Typically, you won't want to display the full extent of the model in a model view, or you'll need to zoom to make the content visible in the available area.
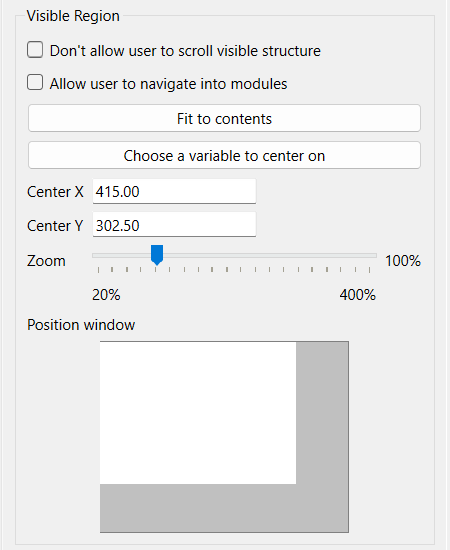
Don't allow user to change visible region, if checked, means that the user will be able to see exactly what is currently displayed on the interface window. If you uncheck this, and the model area is larger than the model view area, scroll bars will appear, allowing the user to scroll to different parts of the model. Generally, it works best to leave this button checked, but sometimes allowing scrolling is better than zooming out significantly.
Allow user to navigate into modules, if checked, will open the entire model structure up to inspection by the user. They can navigate into modules by double clicking on them, and use the ![]() and
and ![]() icons that will appear in the upper left to navigate back toward the root module.
icons that will appear in the upper left to navigate back toward the root module.
Note The ability to navigate into modules is only available in the Model View object - not in Stories.
Fit to contents will fit the entire visible contents of the model into the model view area and center it, zooming in or out as necessary.
Choose a variable to center on will reposition the diagram centered on the variable you choose.
Note If centering on the variable would cause the display of the model canvas beyond that containing any objects the position will be adjusted from the center.
Center X sets the horizontal position in the model that will be displayed at the center of the diagram. If you specify a value too small or too large (see note above) it will be adjusted.
Center Y sets the vertical position in the model that will be displayed at the center of the diagram. If you specify a value too small or too large (see note above) it will be adjusted.
Zoom lets you select a zoom level. Drag the scrollbar and let go at the zoom level you desire. The new zoom will be displayed in the model view when you let go of the mouse (not while you're dragging). Zooming maintains the center of the zoom until more of the model could be displayed by adjusting it as you zoom out.
The Position window shows you what area of the model is being displayed. The gray portion represents the entire model area, and the white portion represents what's being displayed. Drag the white box to change its position. If you position it at the upper left hand corner, the upper left hand corner of your model will be displayed. If you move the white rectangle down and to the right, you'll expose model structure there, which will make the visible structure seem to shift up and to the left (counter-intuitive behavior).
In addition to dragging, you can use the arrow keys to position the window. They will move the window 1 pixel, or hold down the Shift key to move the window 5 pixels for each arrow key press.
Using the Styles Tab ![]() , you can set the position, width, and height of the model view, and also whether it's locked. Locking of model views is often useful.
, you can set the position, width, and height of the model view, and also whether it's locked. Locking of model views is often useful.