
Multiplayer games often have a great deal of symmetry between the different players, where they might represent different companies, countries, regions, or other roles that differ by name and parameter values but have similar sources of information and decisions to be made. The Building a Multiplayer Game examples shows how to set up interface pages for the different players using copy and paste. When the different players can be represented by an array selection, there is a more compact way to create the interface pages that does not require replicating pages for each player.
The basic idea behind this approach is very simple. In the model create an array that has elements representing the different players in the game. Then, in the interface, use Wildcards in the array position for that array element. Then, when publishing, specify the array element associated with each role in the game, and you are done.
Of course, there are some nuances to getting this to work, and work well, so we provide an example of setting up a game this way with links for the model and interface in different stages of construction.
The following example is available in its completed form at the isee exchange.
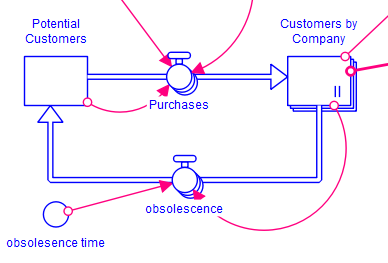
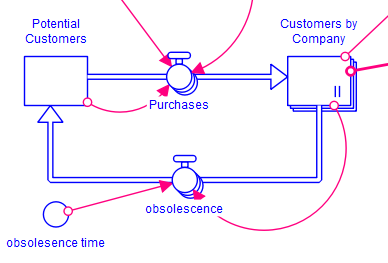
The model is a pricing strategy model for a fictitious (and unspecified) product that uses the array Company to represent three competitors: Google, Amazon and Apple. The model has customers circulating between competitors with departures based on obsolescence and purchased based on the relative attractiveness of each product due to the purchase (one time) and subscription (monthly) prices.

Revenue is computed from purchases based on the purchase price plus customers based on the subscription price. The decisions and outcomes from each of the array elements will be used to control the game and show results.
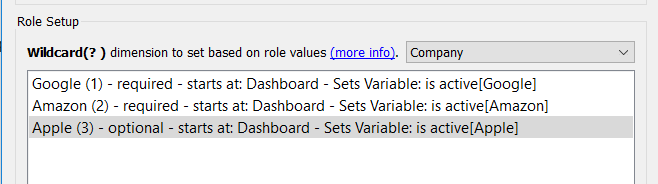
The game is set up around the three companies. In the Multiplayer Options dialog we add the three companies in the same order that they are defined in the Array Editor dialog box (Google, Amazon, Apple) giving up the default role value 1,2,3:

In the dropdown for wildcard at the right we select Company as the dimension to set.
Now when the users are in the game the first role (Google) will have the first element of Company (Google) selected whenever a ? is used to specify a value for an interface object. The second role (Amazon) will have the second company (Amazon) selected and the third (Apple) will have the third element (Apple) selected.
Note The setting is made by value, not by name. It is good practice to name the roles and dimension elements the same, but the values are what need to match.
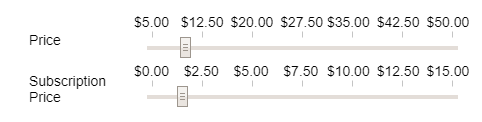
You set up interface pages as you would normally, but select a ? rather than a specific subscript when adding variables. For example, the two input sliders on the page Player Page:

Have been set up with:


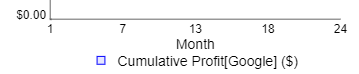
The users will never see the ? in the interface. The graph on this page has been set up with no legend, but even if it had a legend selecting

Would result in the legend:

for the first player - with Amazon for the second and Apple for the third.
In this way the single page can be used for all of the different roles.
While graphs, tables, numeric displays and other objects that take variables will manage the labels anatomically (if they are shown), text boxes must be handled differently. In this model that is done on the template page Base Template. In the upper left hand corner, just below the image, are three text boxes one right on top of another. When opened in Stella Architect you will see:

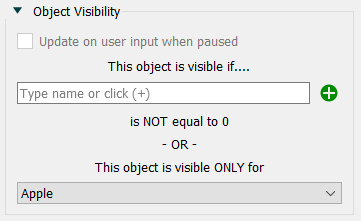
By double clicking on Apple (a single click will not work) you will see that it has properties making it invisible unless the role in the multiplayer game is apple:

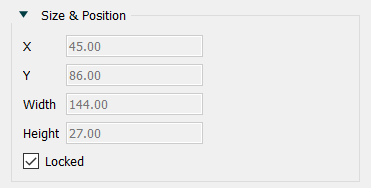
Directly below this are similar labels for Google and Amazon. They can't be seen because they all have the same position and size. To see the others you will need to go to the Styles ![]() tab and unlock the size and position.
tab and unlock the size and position.

While playing the game the user is not exposed to any of the use of wildcards. Instead, they enter the game and are presented with pages that are specific to their role because of the way that wildcards (and object visibility) were used in their construction.